Figma is a powerful and user-friendly design tool that can be used for a variety of purposes, including web design. In this blog post, we will go over the basics of using Figma for web design, including how to create a new project, add and customize design elements, and export your final design for use on the web.
Table Of Contents
How to Create a new Project in Figma?
1. Create a new project:
To get started, you will need to create a new project in Figma. Simply click on the “Create New” button in the top left corner of the Figma interface, and select “Document” from the dropdown menu. You will then be asked to choose a template for your project. For web design, you can choose the “Web” template, which will give you a canvas sized for a desktop computer screen. You can also customize the size of your canvas by selecting “Custom” and entering the dimensions you want.

2. Add design elements
Next, you will want to start adding design elements to your canvas. Figma has a wide range of design elements that you can use, including shapes, text, images, and more. You can access these elements by clicking on the “Insert” menu in the top toolbar, or by using the “Shift + O” keyboard shortcut. Simply click and drag the element you want to use onto your canvas. You can then customize the element by using the options in the right-hand sidebar.

3. Customize your design
Once you have added your design elements, you can start customizing them to fit your needs. This includes things like changing the colors, fonts, and sizes of your elements, as well as adding effects like drop shadows and gradients. You can use the options in the right-hand sidebar to customize your elements, or use the “Properties” panel at the top of the interface.
4. Export your design
When you are happy with your design, you can export it for use on the web. To do this, go to the “File” menu and select “Export”. You will then be able to choose the format you want to export your design in, such as a PNG or JPG image, or a PDF document. You can also specify the quality and size of your export, as well as any other options that are available. Once you have made your selections, click “Export” to save your design to your computer.
Figma is a great tool for web design, offering a wide range of design elements and customization options. As a leading web design agency in kannur,kerala, we did many works using figma rather than Adobe XD. With just a few steps, you can create a professional-looking web design using Figma.

Benefits Of Using Figma as Your UI Design Tool
Collaboration: Figma is a cloud-based tool, which means that multiple people can work on the same design at the same time. This is a great feature for web designers who are working on a team, as it allows everyone to collaborate and make changes in real time.
Responsive design: Figma makes it easy to create responsive designs that look great on any device. You can design for different screen sizes and orientations using the “Layout Grids” feature, and see how your design will look on different devices using the “Device Preview” feature.
Design elements: Figma has a wide range of design elements that you can use in your web designs, including shapes, text, images, and more. These elements can be easily customized and placed on your canvas to create a professional-looking design.
Prototyping: Figma also has a built-in prototyping feature, which allows you to create interactive prototypes of your designs. This is a great way to test out your designs and see how they will work in a real-world environment.
Cross-platform compatibility: Figma is available on multiple platforms, including Windows, Mac, and Linux. This means that you can use Figma on any computer, regardless of the operating system.
Overall, Figma is a powerful and user-friendly tool that offers a wide range of features for web design. It is a great choice for web designers looking for a collaborative, responsive, and feature-rich design tool.

Disadvantages of Figma ?
There are a few potential disadvantages to using Figma for web design:
Internet connection required
Since Figma is a cloud-based tool, you will need an internet connection to use it. This can be inconvenient if you don’t have a stable connection or if you need to work on your designs while offline.
Learning curve
Figma has a lot of features and tools, and it may take some time to learn how to use them all effectively. This can be a disadvantage for designers who are new to the tool and may need to spend extra time learning how to use it.
Limited integration with other tools
Figma does not offer as many integrations with other design tools as some other options, such as Adobe Creative Cloud. This can be a disadvantage if you are used to working with a specific tool and want to continue using it alongside Figma.
Limited support for older browsers
Figma does not fully support older browsers, such as Internet Explorer 11. This may be an issue for some users who are still using these browsers.
while Figma is a powerful and user-friendly design tool, it does have a few potential disadvantages that you should consider before using it for your web design projects.
Who should use figma as a UI tool ?
Figma is a great tool for anyone who needs to create designs for the web, including web designers, UI designers, and UX designers. It is also a useful tool for front-end developers, as it allows them to see how the design will look and function before it is implemented on the web.
Figma is also a good tool for businesses, as it allows multiple team members to work on the same design at the same time, which can improve collaboration and efficiency. Additionally, Figma’s cloud-based nature means that it is easy to access and use from any location, which is convenient for teams who may be working remotely.
Overall, Figma is a versatile tool that is suitable for a wide range of users, including professionals and businesses who need to create designs for the web
Is Figma Free To Use ?
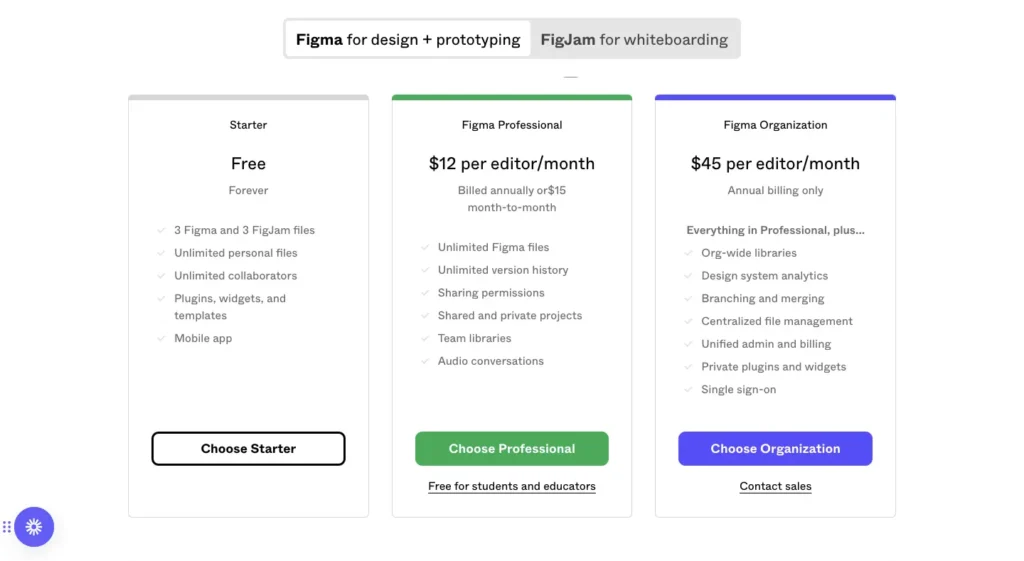
Yes, Figma offers a free plan that allows you to use the tool for free, with some limitations. With the free plan, you can create an unlimited number of projects, but you are limited to three editors per file and your designs will be saved in low resolution.
In addition to the free plan, Figma also offers paid plans that offer additional features and higher resolution exports. The paid plans include the “Professional” plan, which is $12 per editor per month, and the “Organization” plan, which is $45 per editor per month and includes additional features for larger teams and organizations

Overall, Figma’s free plan is a great option for individuals and small teams who want to try out the tool and see if it is right for them, while the paid plans offer additional features and higher resolution exports for more advanced users. Depends on your requirements you can choose which package you should choose as a Digital marketing agency, or Web development service agency. At Kerala The lot of agencies use Adobe XD as their main UI design tool.
But with years of experience, Wpwebco can suggest that all designers use Figma as their primary UI design tool.